Responsive tasarım web sitelerin tüm cihazlarda sorunsuz çalışmasını sağlayan ve uyumlu hale getiren bir tasarım şeklidir. Web sitenizin Smart TV'den tutun en küçük mobil telefon ekranına kadar tüm boyut ve ebatlardaki cihazlarda sitenizi kusursuz olarak görüntülenmesi sağlan teknolojiyi ilk standart hale geldiği günden bu yana kullanmaktayız. Son yıllarda internet erişiminde cihazların çeşitliliği artmış ve web sitelerin bu değişime ayak uydurmanın şart olmuştur. Web sitenizin başarısında responsive tasarımın çok büyük önemi ve katkısı vardır. Zira google ve diğer arama motorları responsive olmayan siteleri artık göz ardı etmektedir.
Responsive Tasarım Nedir?
Responsive web tasarım, duyarlı, uyumlu web tasarım anlamına da gelir. Son yıllarda adını sıkça duyduğumuz bu web tasarım şekli ilk olarak 2010 yılında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde popüler oldu.
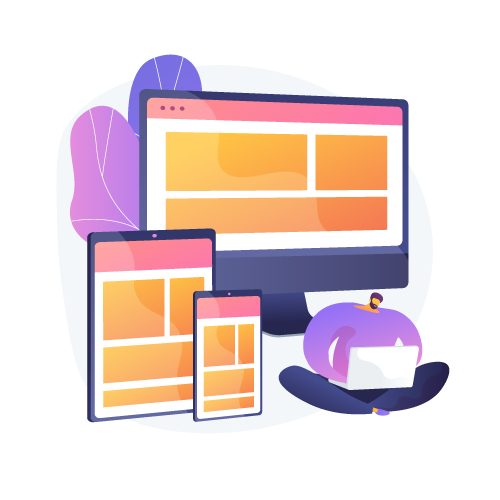
Responsive tasarım, web sitesinin mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturması ile oluşur. Genellikle desktop, tablet ve mobil versiyon olarak 3 kademeli şekilde tasarlanır.
Bilindiği gibi web sitelerine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşarlar. Eğer girdikleri site responsive yada mobil site değilse, okumak istedikleri alanı ancak zoom yaparak, kısıtlı bir alanı görüntüleyebilirler ve kulanım zorluğu çekerler. Site menülerini gezmekte oldukça zordur ve menüler mobil uyumlu olmadığı için genellikle gitmek istedikleri linki bulamayabilirler.
Responsive sitelere mobil cihazlardan girildiğinde menüler şekil değiştirip genellikle üstten açılacak şekilde kullanımı kolay bir versiyona dönüşür. Fontlar ve imajlar alt alta gelerek ekranda zoom yapmadan kolayca okunacak şekilde sıralanır. Hatta mobil versiyonda önem derecesi düşük elementler gizlenir, sadece ziyaretçiye sayfayla ilgili en yalın halde bilgi gösterilir.
Arama motorlarında responsive siteleri ciddi şekilde destekliyor. Bir sayfanın arama motorlarında hem kendi alan adı hem de m.alanadi.com gibi farklı subdomain altında bir mobil versiyonunun olmasındansa tek url ile sayfanın responsive yapılması daha uygun buluyor. Çünkü mobilden yapılan aramalarda genellikle arama motorları sayfanın mobil uyumluluğuna dikkat etmeksizin sonuçları sıralıyor.
Mobilden web site ziyaretleri dünyada %25 seviyelerine yükseldi ve kısa sürede daha da artacak. Bu sebeple responsive özellikli web sitelerinde ciddi bir artış öngörülüyor.